今天要來做第四張網美照,用到的技術就是加入長方形和移動位置,就不特別寫筆記。![]()
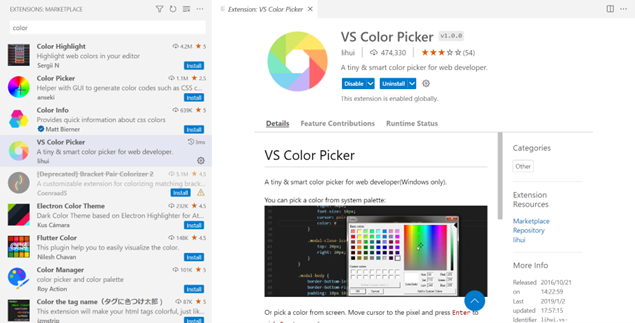
第一天文章有提到Visual studio code是可以安裝其他擴充配件,告訴大家一個蠻實用的附加工具,在設計畫面的時候,常常為了圖片的和諧,我們會將色系盡量一致或是從照片中吸色來做顏色上的搭配,這邊要介紹的工具就是VS Color Picker!!!!
詳細介紹大家可以上VS Color Picker查看,簡單一句就是調色和吸色。
調色功能是VScode原本就可以做到,使用起來也是非常方便,甚至可以直接調整透透明程度,所以VS Color Picker不一樣的地方是它可以吸顏色,這樣在不知道HEX碼或是RGB的情況下也可以輕鬆拿到顏色。
這邊示範一次給大家看(雖然簡介就有範例...
打出 # 點選滴管,移動到目標顏色,待HEX碼出來後按enter就吸好顏色了。
(不過跳出來的選單每次都出現在不同位置)

